Toon
Lead UX/UI & Brand Designer
My Role
I led the UX/UI design for TOON, a local music ticketing platform, shaping its branding, mobile app, and B2C website. The goal was to create a youthful yet professional identity while ensuring a seamless ticketing experience for users and an engaging platform for event promoters.
Approach
(01)
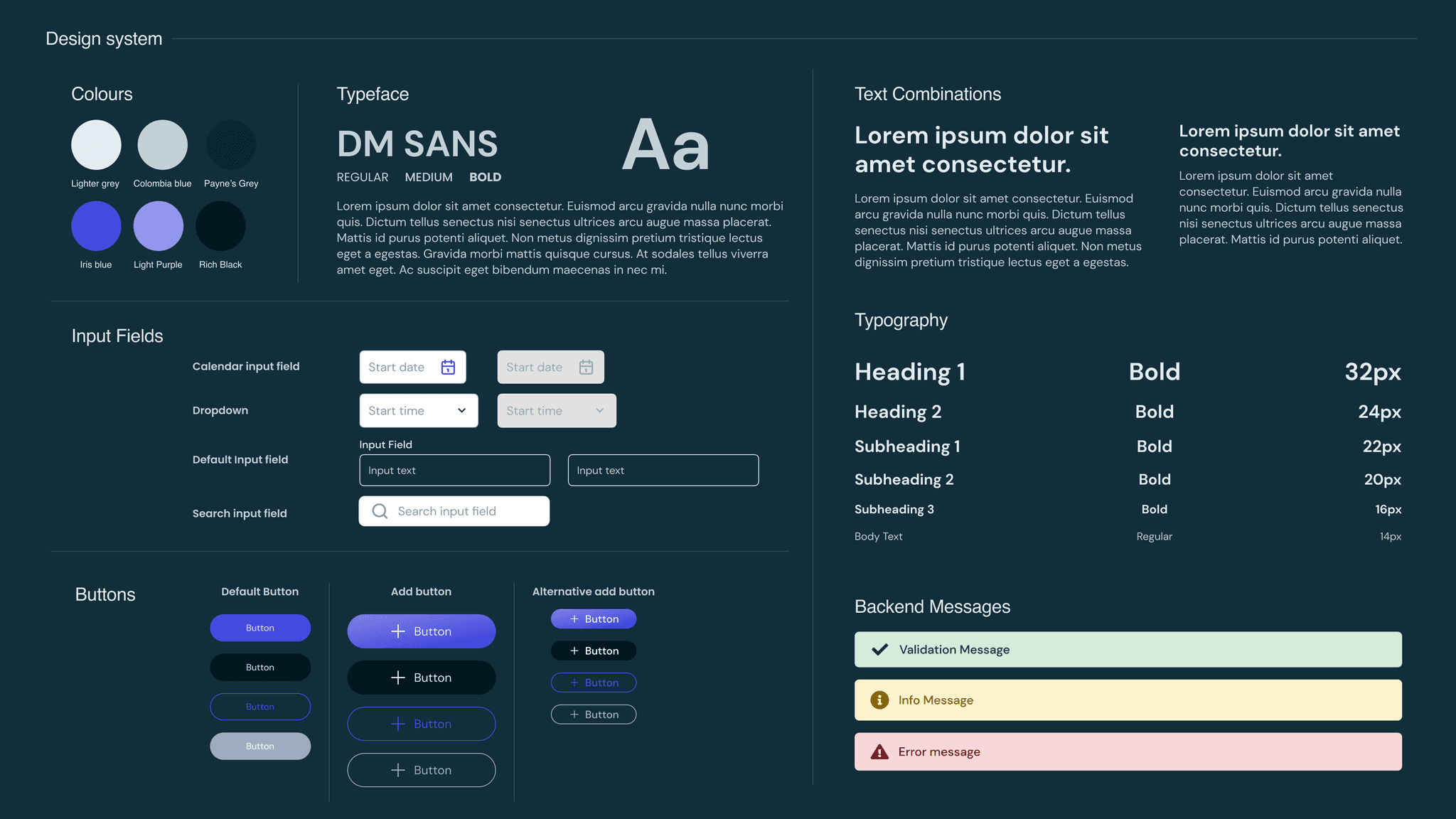
Brand Identity & Visual Language
I developed a bold and youthful brand identity that resonates with TOON’s audience while maintaining a professional and trustworthy feel. The color palette and typography were carefully chosen to reflect the energy of live music events and create a strong visual presence across all platforms.
(02)
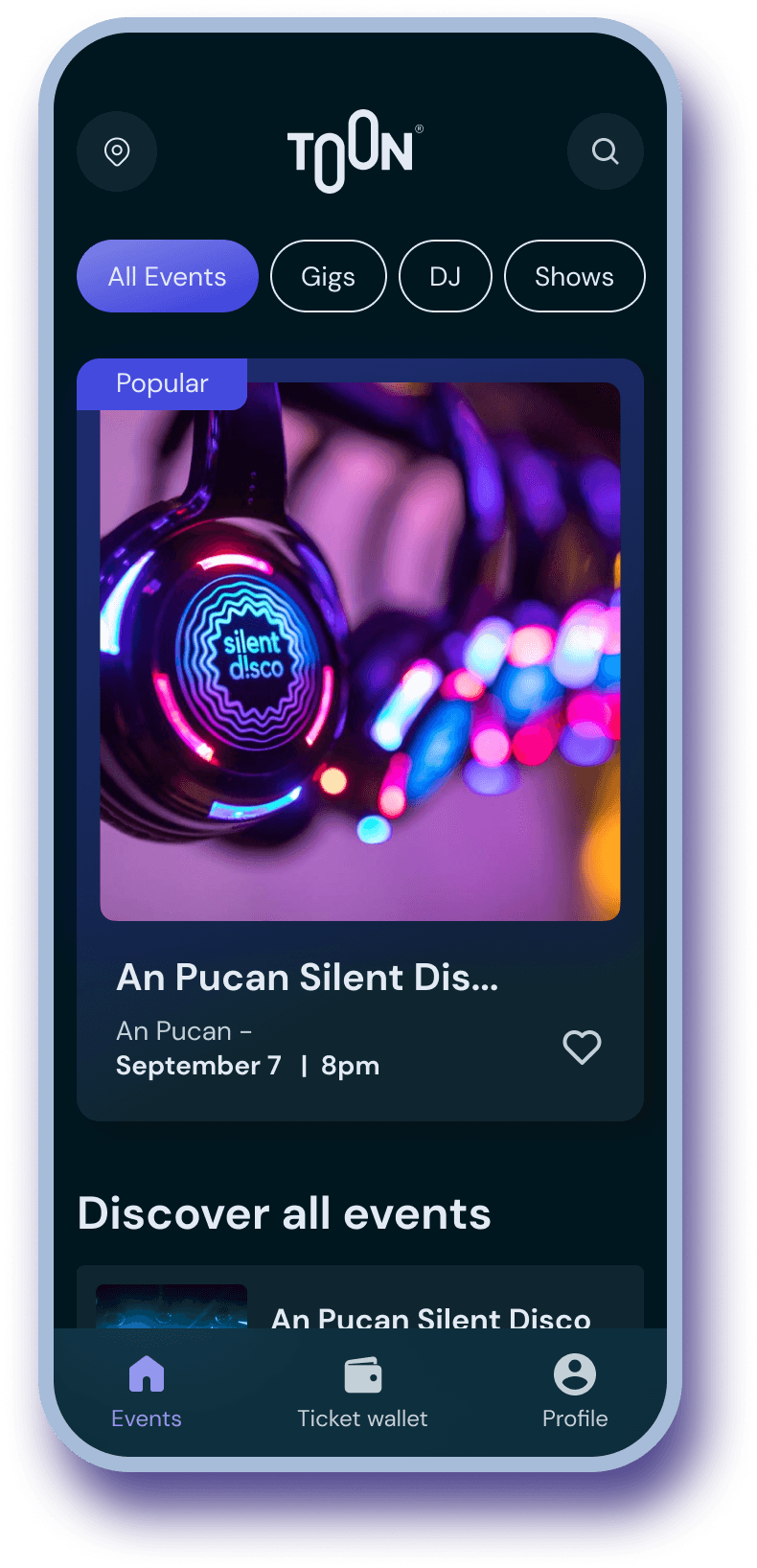
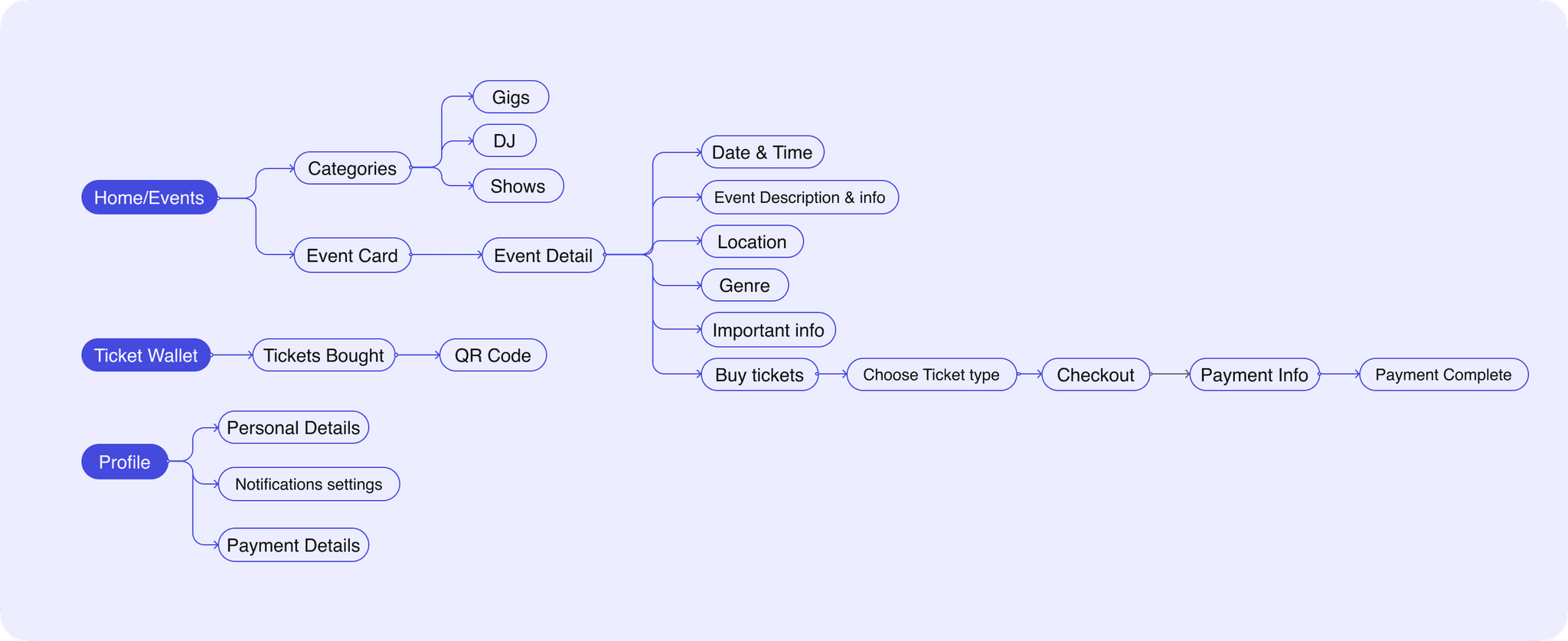
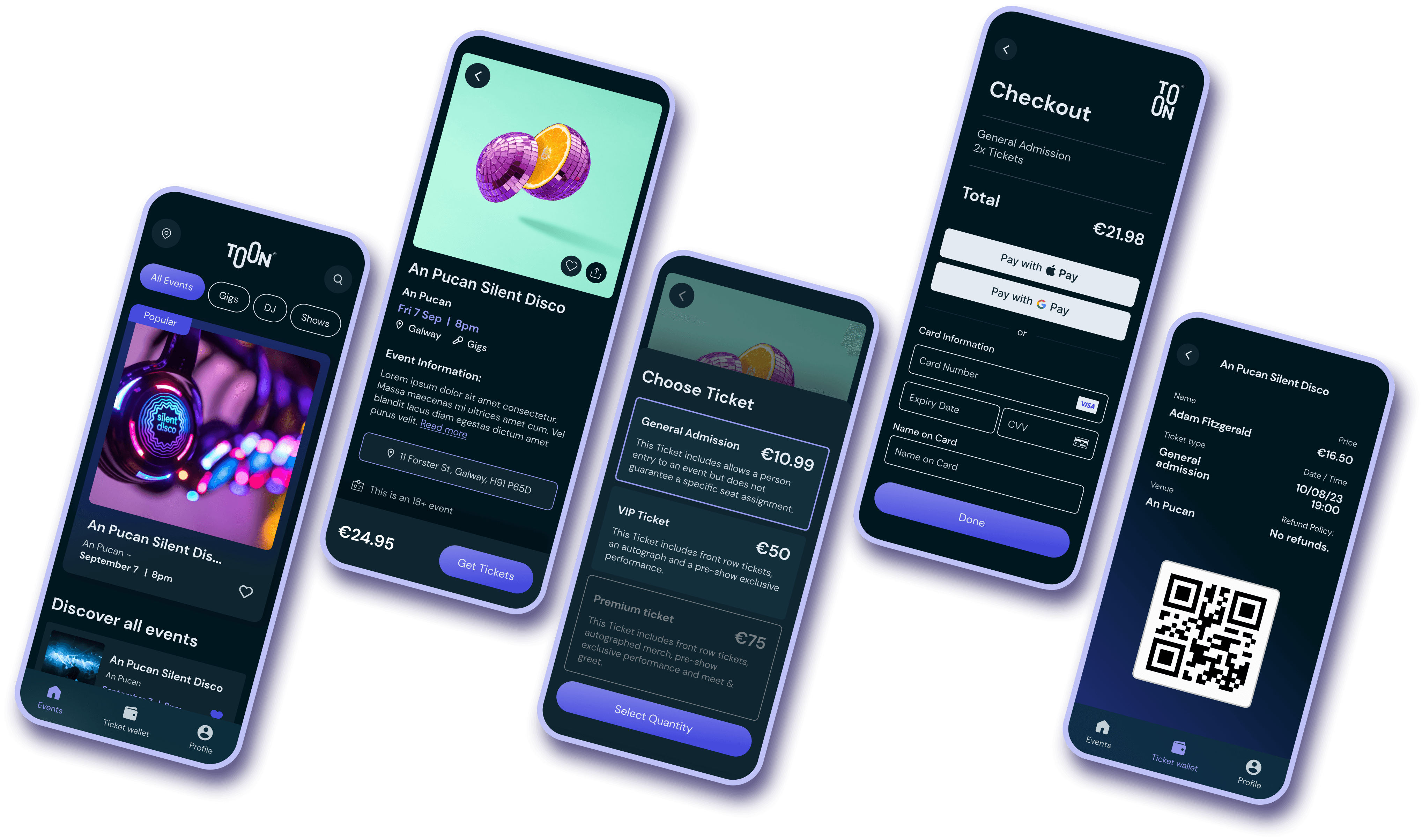
Seamless Mobile Experience
For the mobile app, I designed an intuitive interface that makes it easy for users to browse events, purchase tickets, and access their ticket wallet. The focus was on minimizing friction in the user journey while ensuring a visually engaging experience that keeps users coming back.
(03)
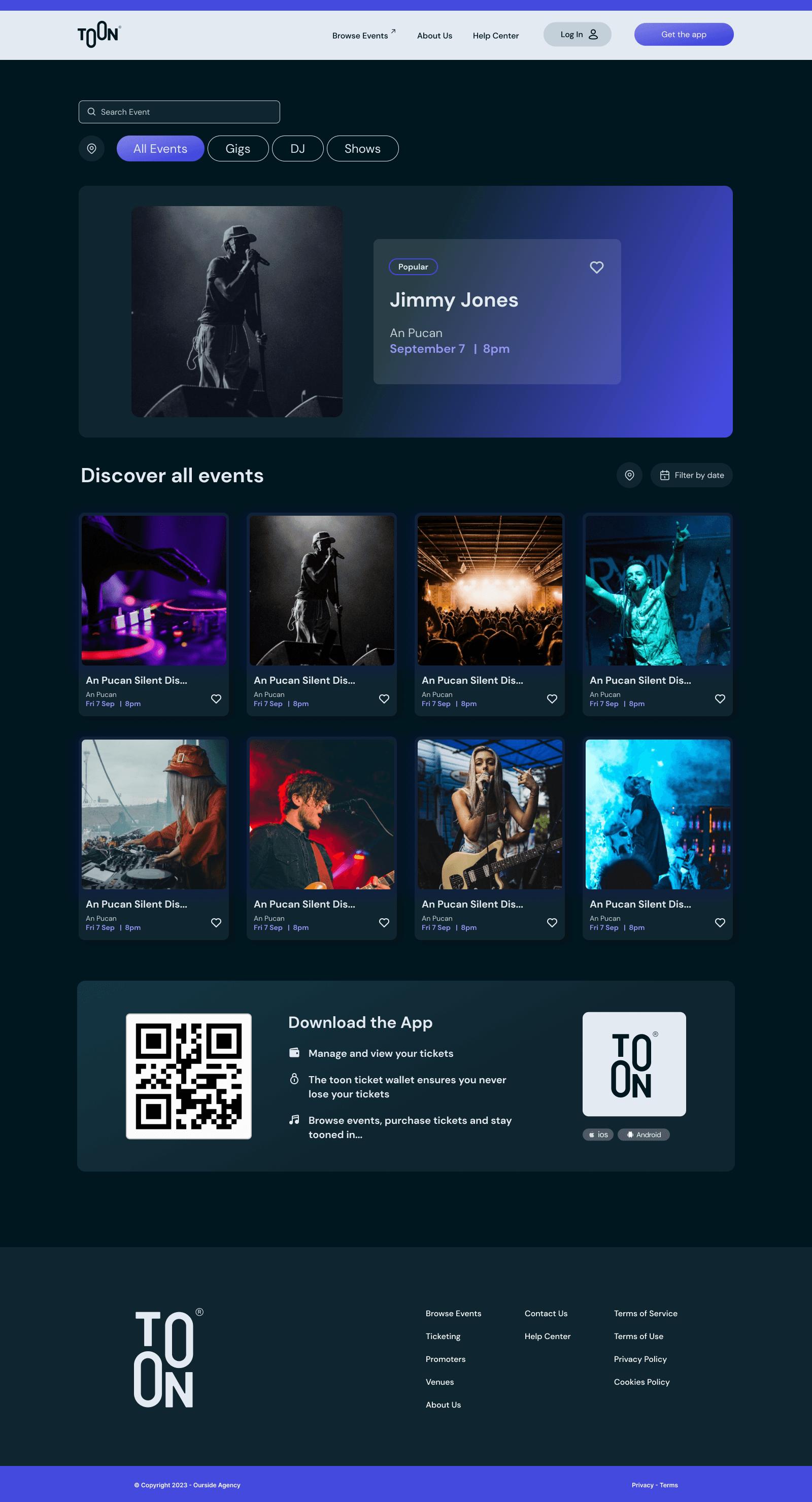
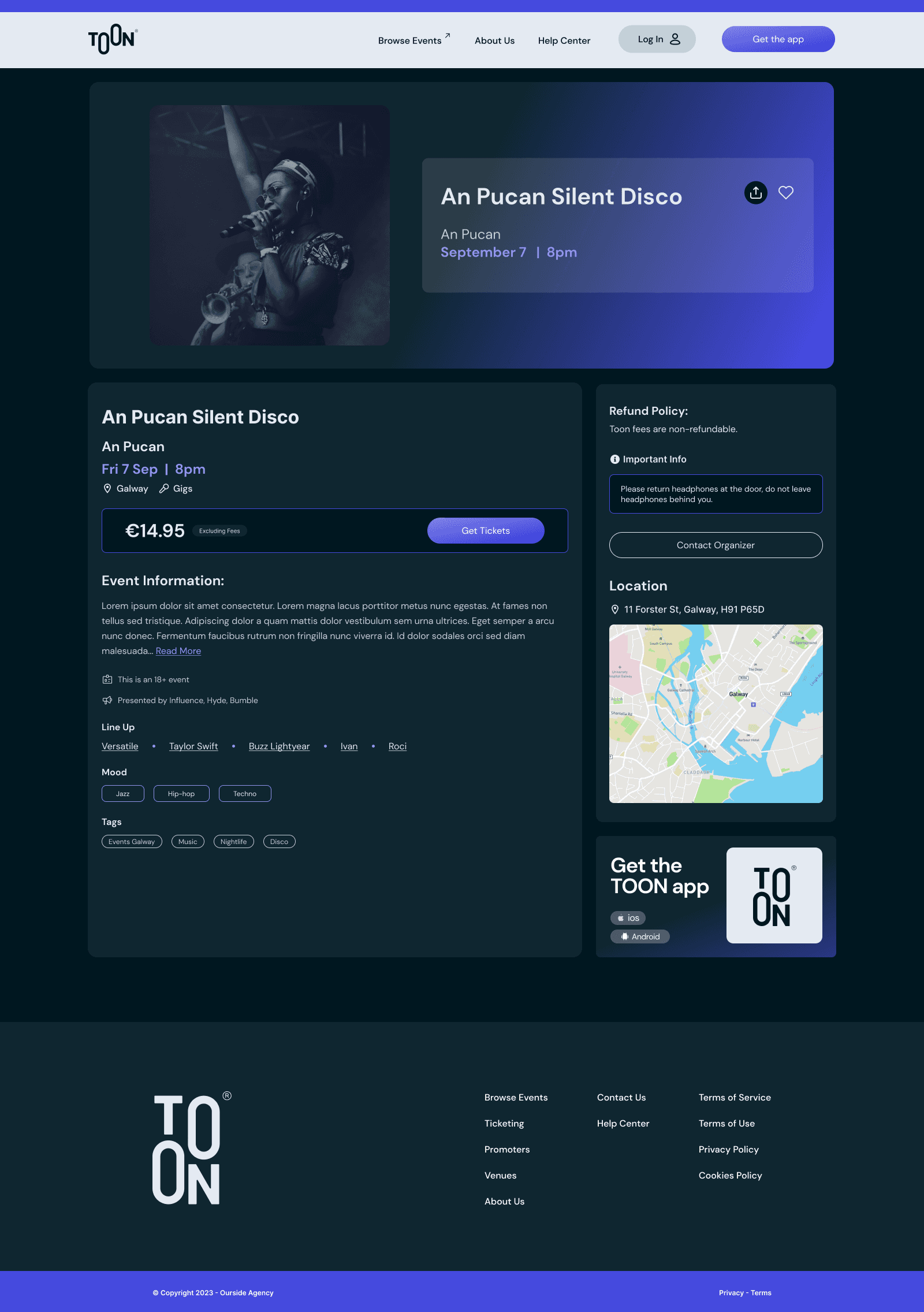
High-Impact B2C & B2B Website
The TOON website was designed to capture attention and drive conversions. With a dynamic layout, clear call-to-actions, and event-focused visuals, it effectively attracts event promoters and provides music fans with an effortless ticket-buying experience.
The Work